こんにちは!”名古屋のホームページ制作会社のデザイン事務所ZoDDoです。
最近は事前に調べているお客様が増えて、たまに打ち合わせ前に怖くなるコトがあります。(汗)
神様のようにすべてのことを知っている訳ではないので知らなければ「知りません!」と言いますが、
帰ってから調べて逆に勉強になるコトがあります。
目次
ユーザーが使いやすいWEBサイトに必要なもの

さて、先日はホームページ制作前の段階で、どんなサイトにするのか打ち合わせをしてました。デザインであったり、コンテンツ内容であったり・・・内容を詰めていくのですが同じ質問を何人かから聞かれました。
UI / UXって何ですか?
打ち合わせ時に数名のお客様から質問されたコト
「ホームページ会社のサイトを見るとUI/UXを重視した・・って見ますが何ですか?」
スコーン!っといきなり専門用語を言われたのでびっくりしました。(笑)
確かによくUI/UXって書いてる会社あります。専門用語を略語にしているので分かりにくいんですよね。
UIとは「ユーザーインターフェース」の略

UIは「ユーザーインターフェイス」の略語になります。じゃあ、ユーザーインターフェイスって何?とこの流れで聞かれますが、
英語で書くと「Interface」って書きますが、Interfaceは「接点、接触面」という意味。 UIはユーザー(お客様)と製品・サービスの接触面を指すので、「 ユーザーの目に触れる部分や使用する部分」はすべて UIとみなすことができます。
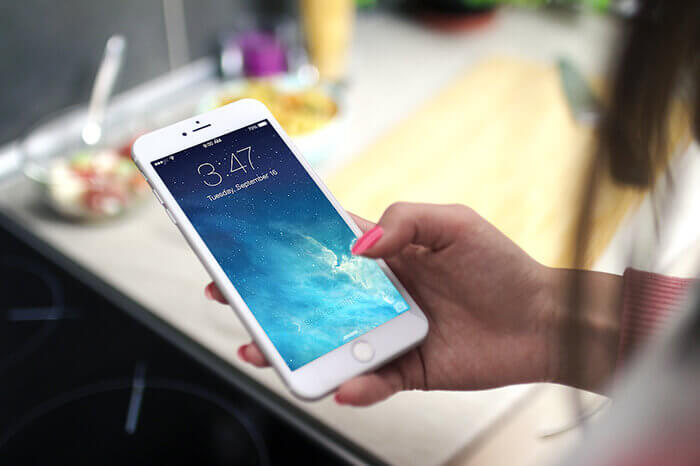
ホームページの場合はPCやスマホの画面を見た時に表示される、画像やフォントなどになります。
ん〜・・じゃあUXは?
UXは「ユーザーエクスペリエンス」の略
UXは「ユーザーエクスペリエンス」の略になります。英語だと「Experience」って書き、意味は「経験・体験」と意味。つまり「 ユーザーが製品・サービスを通じて得られる体験」を指します。
例えば・・・
※WEBデザインがきれい
※フォントが読みやすい
※注文したら対応が早かった
※商品が良かった
・・・などサービスの部分もUXに含まれます。
UI/UXって同じってコト?セットなの?

UI/UXは全くの別物です。「デザインが・・・」と説明するとUI/UXが混ざってしまういます。たぶん、UX(エクスペリエンス)は何となく分かると思います。モヤっとするのはUI(インターフェイス)だと思います。
インターフェイスを具体的に言えば・・ガラケーしかなかった時代にスマホサイトはなかった。けれどスマホが普及したのでスマホサイト対応にする・・と言った感じです。(ザックリです。)
UI/UXができているWEBサイトはユーザーに優しいWEBサイトになります。
UI/UXができていないとコンバーション(目標)が達成できなかったり、PV(ページ閲覧数)がのびません。
UI/UXが設計できていると結果が出やすい
ユーサーが使いやすいWEBサイトは「お問い合わせ」や「購入」に繋がりやすく、結果が出やすくなります。ここで制作時に問題になるのが、PCサイトをそのままスマホにしてしまった場合です。縦長すぎるページになったり、クリックするボタンが近かったりしてしまうとUI/UXが低下します。場合によってはPCサイトとスマホサイトは別々に制作する方がいい場合があります。
いかがでしたか?何となく最近聞かれたUI/UXについて書いてみました。